はぉ、はやしたろうです。
仕事でGoogleAnlyticsのクリックトラッキングを実装しようとしているのだけれども、
GTM(Google Tag Maneger)で実装しているからやったことないぞ!ってなってじゃあ自分でやってみるかってなって。
手札に、はてなブログがあるやんって思ったから調べてみたら、<head>~</head>に張るタグと<body>~</body>に張るタグがわかれとるやん。
んでもって調べてもクリティカルな設置について説明している記事とか出てこないやん。
みんなやっているのかもしれないけど記事にしている人がいないだけか・・・何かの陰謀か・・・。
ということで、はてなブログにGTMが設定できたから共有するでござる!
1.<head>~</head>用のタグを設定する。
「ダッシュボード」 → 「設定」 → 「詳細設定」の順番でクリック。
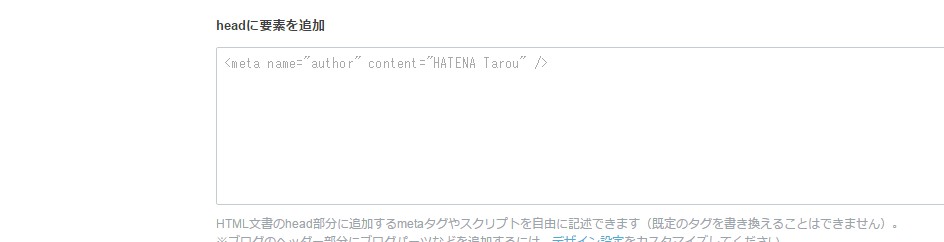
そうすると真ん中より下のほうに下記の「headに要素を追加」という箇所があるので、
<head>用のタグを追記します。

2.<body>用タグを設置する
「ダッシュボード」→「デザイン」→「カスタマイズ」(レンチマーク)→「サイドバー」→「モジュール追加」→「HTML」の順番でクリックして、<body>用タグを追記します。
3.トリガーを設定してトラッキングができることを確認した
1,2を設定して、タグマネージャーのほうからトリガーを設定したら、無事にトラッキングができていることを確認しました。
※詳細設定のところに以前設定したトラッキングIDを設定している場合は外してね!
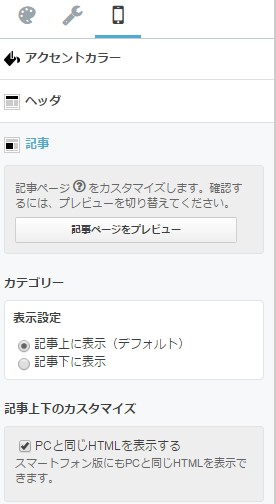
SPについては、「記事上下のカスタマイズ」を「PCと同じHTMLを表示する」にすることでトラッキングを確認しました。
有料版であれば個別に設定できるのかもしれませんが、割愛です。

▼タグマネージャーの基本的な使い方はこちらを参考にしました。
▼タグの発火確認されていたことについてはこちらを参考にしました。
よーし、これでクリックトラッキングのテストできるぞ―!
イマイチわかんねーんだよなぁ、これ。
勉強勉強!!

